Why webpack
介绍了webpack产生的最主要原因.
服务器端模板与单页面应用
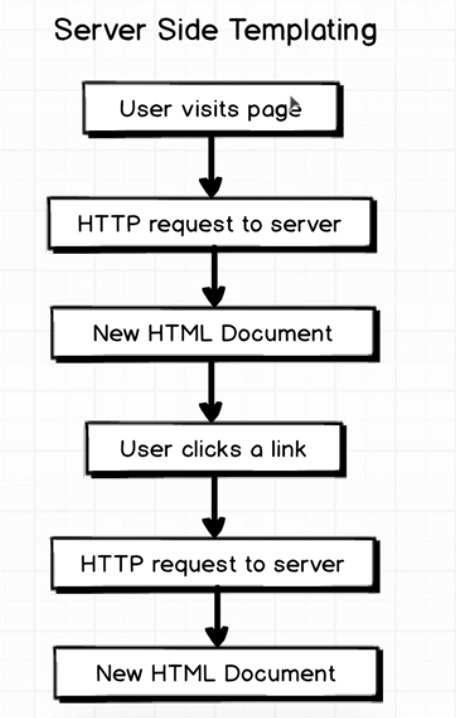
服务器端模板Server Side Templating(利用服务器端渲染server side rendering)
后端服务器创建HTML文件, 将其发送给用户, 这个HTML文件是fully-rendered HTML document(组成一个完整页面所有需要的内容都在这个文件中, 包括图片, css文件, js文件等). 依赖服务器整合所有内容到HTML文件中.

在浏览器中输入网址之后, 向服务器发送HTTP请求, 服务器发送HTML文件到客户端, 用户浏览HTML网页时如果点击了某个链接, 浏览器又会向服务器发送HTTP请求, 然后接受到新的HTML文件. 使用服务器端渲染, 每一次HTTP请求都会收到一个包含所有内容新的HTML文件.
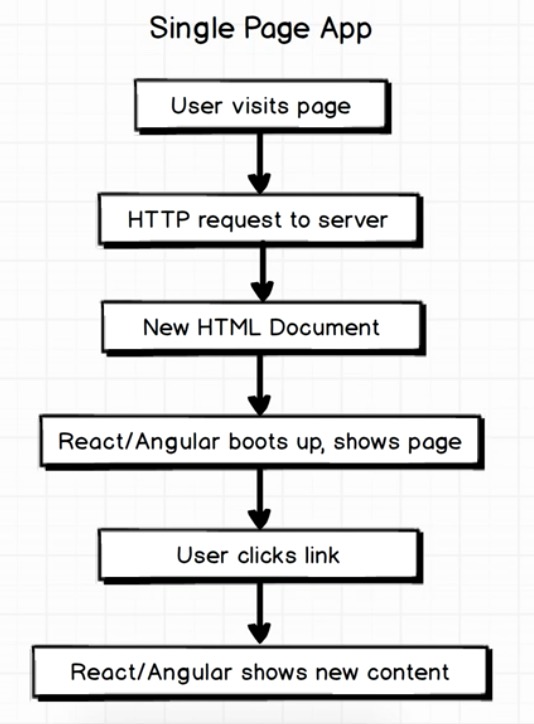
单页面应用Single Page App(利用客户端渲染clien side rendering)
服务器只发送HTML文件的一个模板给用户, 所有需要的内容由JavaScript在客户端负责整合并渲染以创建一个完整的应用. 依赖JavaScript文件整合所有内容.

用户请求页面, 浏览器向服务器发出HTTP请求, 服务器向客户端发送包含了js文件的HTML文件, 然后前端框架React/Vue/Angular等就会开始发挥作用整合一些HTML页面展示给用户. 当用户点击某个链接时, 比如转换到另一个页面, 这时并不会向服务器发送HTTP请求, 请求HTML文件, 而是由前端框架负责渲染新的内容到页面.
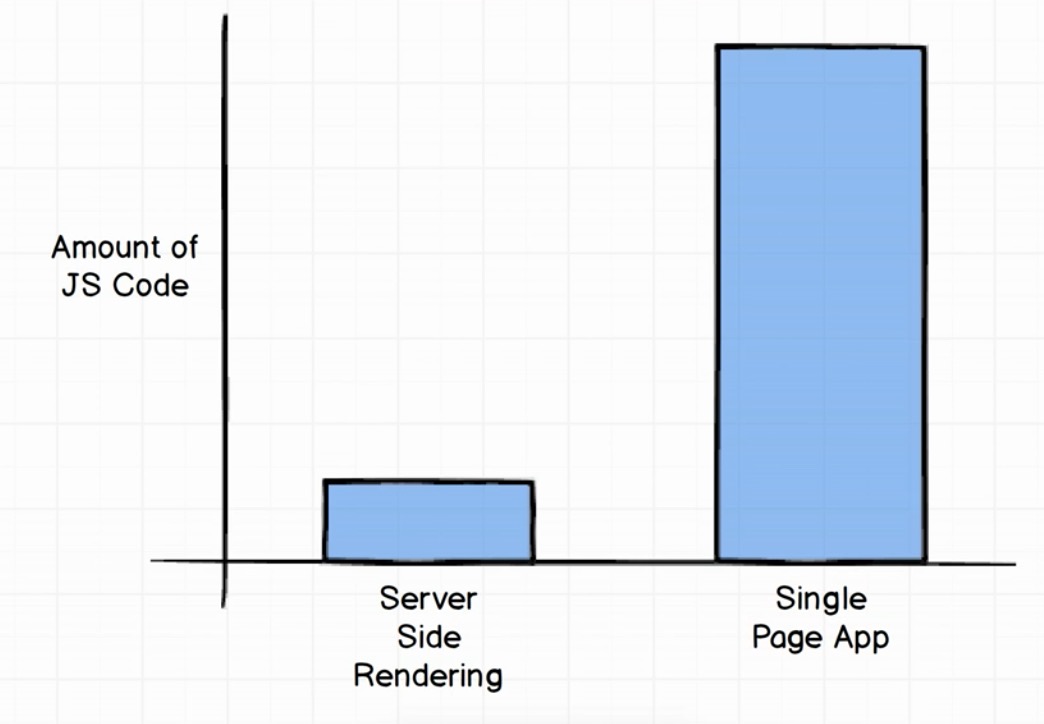
两者JavaScript代码量的对比

JS代码量大所带来的问题
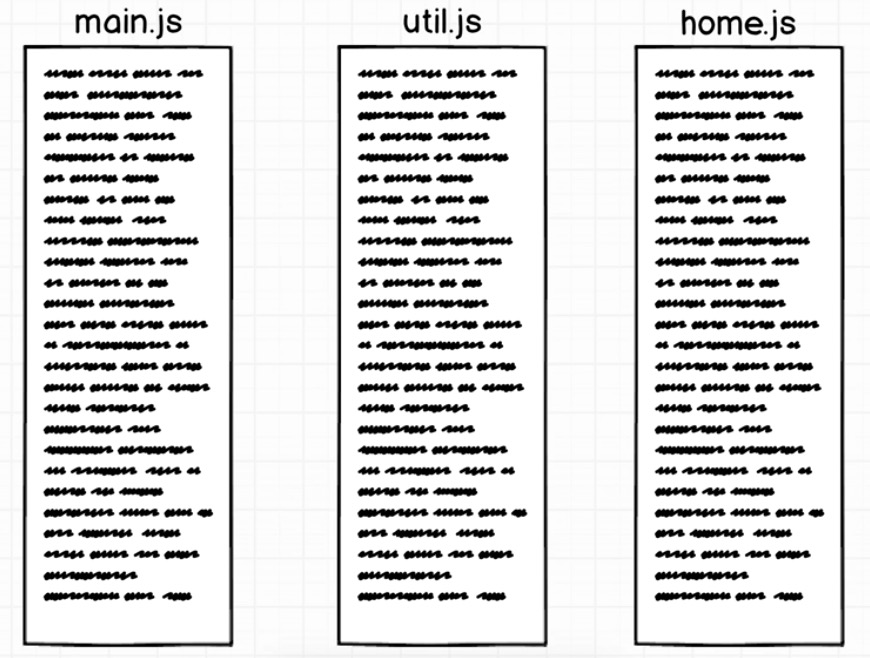
假设有个比较大的项目, 所有的JS代码都在以下三个文件中, 每个文件的代码有几千多行.

假如我们现在需要对项目的header进行修改, 改变导航栏的一部分功能, 在几千多行代码中找出负责这部分的代码并执行修改十分不容易. 为了解决这个问题, 引入了module(模块)的概念, 将巨大的JS文件分成多个负责页面不同部分的模块文件. 这样, 修改某部分的功能就变得更容易.

然而, 分成多个模块也会带来一些问题.
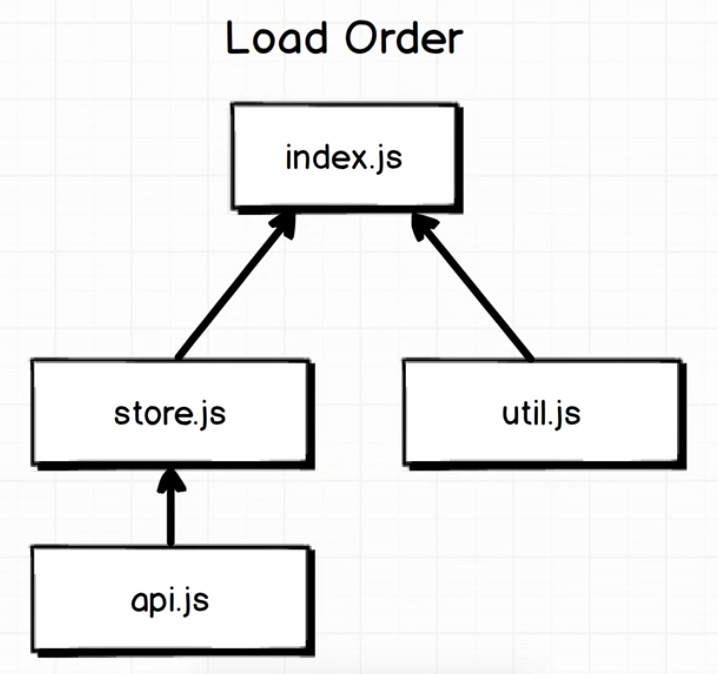
1.加载顺序
不同的JS文件之间有依赖, 因此加载顺序是个比较重要的问题. 我们需要确保应用的每一次执行, 模块的加载顺序都正确且一致.

webpack如何确保各个模块的执行顺序
现在有两个文件sum.js以及index.js
sum.js:
1 | const sum = (a, b) => a + b; |
index.js
1 | import sum from './sum'; |
如果使用webpack将两者整合, 具体过程不再详述, 分析生成的bundle.js文件, 可以发现webpack的工作原理, 以下是进行简化之后的bundle文件, 可以清楚地了解webpack是如何确保执行顺序的:
1 | var myModules = [ |
2.性能损耗
使用HTTP请求多个JS文件对性能损耗较大, JS文件越多, 加载所花去的时间就越长, 在移动设备上这个问题更甚.
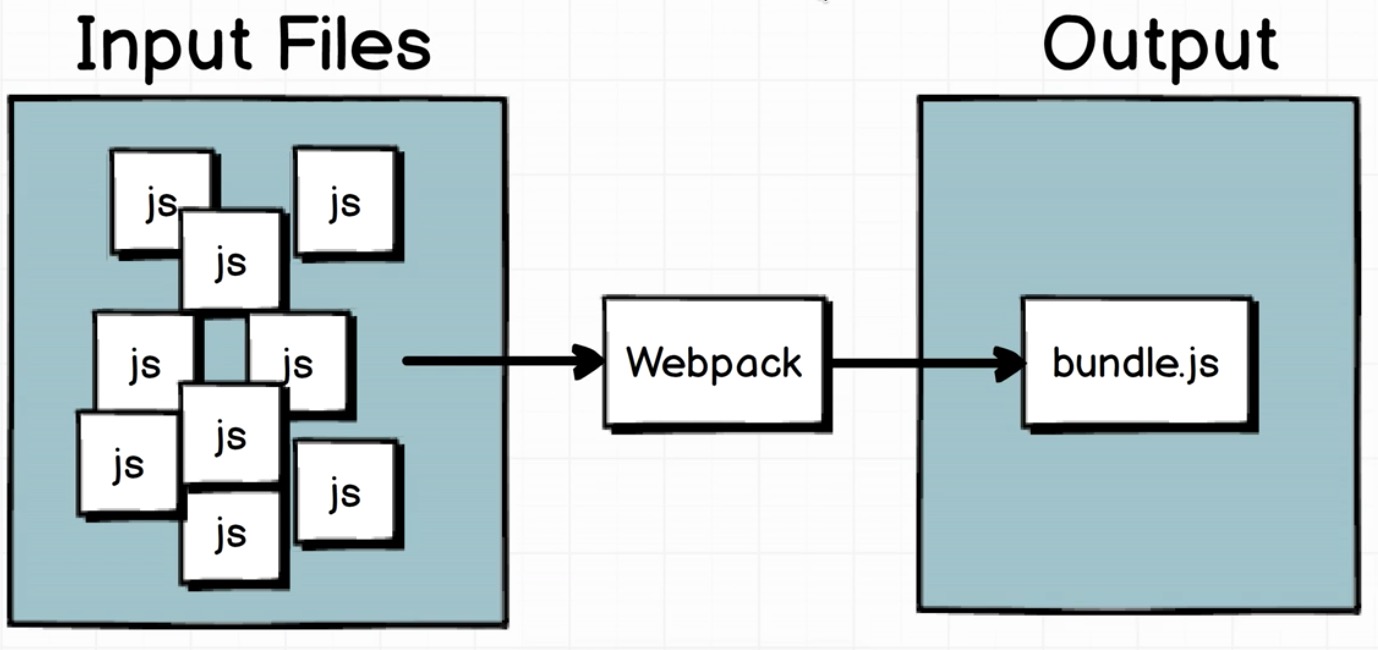
webpack最主要功能
webpack的存在, 解决了上面提到的问题:

webpack的最主要功能就是将多个模块的JS文件打包成一个文件: bundle.js 并且确保每一个模块文件的执行顺序正确.
参考